웹사이트에서 사이드바의 역할은?
워드프레스에서 사이드바는 방문자와의 상호작용을 원활히 하고, 중요한 콘텐츠나 기능을 강조하는 중요한 요소입니다. 특히 다양한 위젯을 포함해 사이트 내 탐색을 용이하게 하고, 광고, 소셜 미디어 링크, 소식지 구독 등과 같은 기능을 추가할 수 있어 사용성을 극대화하고 재방문을 유도하는 데 필수적인 역할을 합니다. 기본적으로 사이드바는 대부분 간단한 형태로 제공되지만, 이를 적절히 커스터마이징하면 이용자 경험을 향상하고 사이트의 목표를 달성하는 데 도움이 됩니다. 이번 글에서는 워드프레스 사이드바의 커스터마이징 방법과, 이를 통해 사용성을 높이는 다양한 전략에 관해 설명하겠습니다.
1. 워드프레스 사이드바
워드프레스 사이드바는 사이트의 측면(보통 좌측 또는 우측)에 위치하는 영역으로, 다양한 위젯을 배치하여 사용자와의 상호작용을 유도하는 공간입니다. 예를 들어, 로그인된 회원 정보, 최근 게시물, 최근 댓글, 카테고리, SNS 공유, 광고 배너 등을 사이드바에 추가합니다. 이렇게 하면 사이트 운영자로 하여금 방문자에게 노출하고 싶거나 방문자가 원하는 콘텐츠에 쉽게 접근할 수 있도록 돕습니다. 위치나 디자인은 테마에 따라 다를 수 있지만, 대부분의 테마는 사이드바를 쉽게 커스터마이징할 수 있는 기능을 제공합니다.
2. 사이드바 커스터마이징
사이드바는 방문자가 특정 정보를 빠르게 찾을 수 있도록 돕습니다. 그래서 그 구조와 내용은 웹사이트의 사용성을 크게 좌우합니다. 적절한 커스터마이징을 통해 사이드바를 최적화하면 다음과 같은 효과를 기대할 수 있습니다
- 더 나은 사용자 경험: 방문자가 원하는 콘텐츠나 기능을 쉽게 >찾을 수 있게 되어, 사이트의 탐색이 간편해집니다.
- 전환율 증가: 소식지 구독, 제품 구매, 내부 링크 클릭 같은 행동을 유도할 수 있는 요소를 배치함으로써, 전환율을 높일 수 있습니다.
- 사이트 홍보: SNS 공유, 추천 콘텐츠 등을 통해 방문자의 참여 유도로 사이트를 홍보할 수 있습니다.
3. 기본 사이드바 설정 방법
워드프레스에서 사이드바를 설정하는 방법은 매우 간단합니다. 테마에서 제공하는 사이드바 영역에 다양한 위젯을 추가하는 방식으로 작업이 이루어집니다. 이를 위해서는 대시보드에서 몇 가지 간단한 단계를 따르면 됩니다.
- 대시보드로 이동: 워드프레스 관리자 페이지에서 모양 > 위젯 메뉴로 이동합니다.
- 사이드바 선택: 위젯을 삽입할 사이드바를 선택합니다.
- 위젯 추가: “블록 추가”를 누른 후 원하는 위젯을 선택합니다.
- 사이드바 표시 : 모양 > 사용자 정의 메뉴로 이동해서 사이드바를 표시할 수 있도록 설정합니다.
※ 테마별로 설정이 다를 수 있습니다
이 과정을 통해 사이트의 사이드바에 필요한 기능들을 쉽게 추가할 수 있습니다. 하지만 기본 설정만으로는 사이트 제작 의뢰자 등의 요구를 충족하지 못할 수 있습니다. 이러한 경우, 사이드바 커스터마이징을 통해 다양한 가능성을 제시할 수 있습니다.
4. 플러그인을 이용한 사이드바 커스터마이징
워드프레스는 다양한 플러그인을 통해 사이드바를 손쉽게 커스터마이징할 수 있는 옵션을 제공합니다. 이를 통해 각 페이지마다 다른 사이드바를 설정하거나, 특정 사용자에게 맞춤형 사이드바를 보여주는 기능을 구현할 수 있습니다.
a) Custom Sidebars
Custom Sidebars 플러그인은 매우 유용한 도구로, 워드프레스 사이트에서 각 페이지나 포스트마다 다른 사이드바를 설정할 수 있게 도와줍니다. 이를 통해 특정 페이지에 맞는 맞춤형 사이드바를 보여줄 수 있어, 사용자가 더 필요한 정보를 빠르게 얻을 수 있습니다.
- 플러그인 설치: Custom Sidebars 플러그인을 설치하고 활성화합니다.
- 새로운 사이드바 생성: 대시보드의 외모 > 위젯에서 새로운 사이드바를 생성할 수 있습니다. 각 페이지 또는 게시물에 대해 서로 다른 사이드바를 지정할 수 있습니다.
- 페이지별로 적용: 페이지 편집 화면에서 사이드바 옵션을 선택하고, 해당 페이지에 맞는 사이드바를 지정합니다.
b) Content Aware Sidebars
이 플러그인은 좀 더 정교하게 콘텐츠를 기반으로 사이드바를 변경할 수 있는 옵션을 제공합니다. 특정 카테고리의 게시물이나 태그가 붙은 게시물에 맞춤형 사이드바를 자동으로 표시할 수 있어, 사용자에게 맞춤화된 경험을 제공합니다.
- 플러그인 설치: Content Aware Sidebars를 설치하고 활성화합니다.
- 사이드바 설정: 특정 콘텐츠에 따라 사이드바를 자동으로 표시할 수 있도록 규칙을 설정할 수 있습니다.
※ 단, 소개한 플러그인은 제작자의 사정에 따라 더이상 제공되지 않거나 사용법이 변경될 수 있습니다. 불필요한 플러그인 설치는 사이트 속도를 저하시킬 수 있으니 플러그인을 적용하기 전에 충분히 테스트 한 후 이용하실 것을 권장합니다.
5. CSS를 이용한 사이드바 디자인 커스터마이징
사이드바의 기능만 아니라, 디자인도 커스터마이징을 통해 개선할 수 있습니다. 테마가 기본 제공하는 디자인에 만족하지 않는 경우, CSS를 활용하여 스타일을 변경할 수 있습니다. 이를 통해 사이드바의 배경 색상, 폰트 스타일, 여백 등을 조정해 웹사이트의 전체적인 디자인과 통일성을 유지할 수 있습니다.
- 대시보드에서 테마 편집기 열기: 모양 > 테마 파일 편집기로 이동해 style.css 파일을 엽니다.
- CSS 코드 추가: 사이드바 영역에 해당하는 CSS 코드를 찾아 수정하거나, 새로운 스타일을 추가합니다. 예를 들어, 사이드바 배경색을 변경하려면 다음과 같은 코드를 추가할 수 있습니다.
.sidebar {
background-color: #f0f0f0;
padding: 15px;
}이 방법을 통해 사이드바의 디자인을 사용자가 원하는 대로 커스터마이징할 수 있습니다.
※ 코드 커스터마이징은 자녀 테마에서 하실 것을 권장합니다.
자녀 테마를 설치하는 방법은 여기에서 확인하실 수 있습니다.
CSS에 대한 자세한 설명은 여기에서 참고하실 수 있습니다.
6. 사이드바에 유용한 위젯 추가
사이드바를 구성할 때 특히 중요한 점은, 사용자가 자주 찾는 기능이나 정보를 사이드바에 배치하는 것입니다. 이를 통해 사이트 사용성을 극대화할 수 있습니다. 예를 들어 다음과 같은 위젯을 고려할 수 있습니다:
- 검색 기능: 사용자가 사이트에서 원하는 정보를 쉽게 찾을 수 있도록 돕습니다.
- 최근 게시물: 가장 최신의 게시물을 표시하여 방문자가 최신 콘텐츠를 바로 확인할 수 있게 합니다.
- SNS 공유: SNS 공유 버튼을 쉽게 찾을 수 있도록 배치하여 방문자의 참여를 유도합니다.
- 광고: 사이드바에 광고를 추가하면 광고 수익을 늘릴 수 있습니다.
- 소식지 구독 양식: 이메일 구독을 유도해 방문자와의 관계를 지속해서 유지할 수 있습니다.
7. 사이드바의 위치 선택
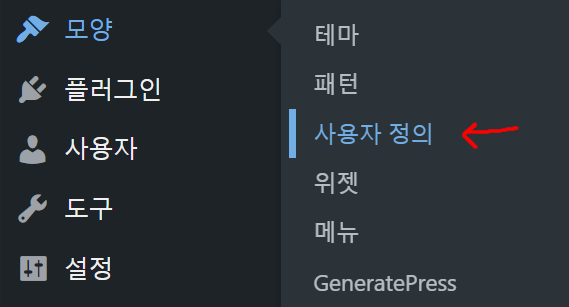
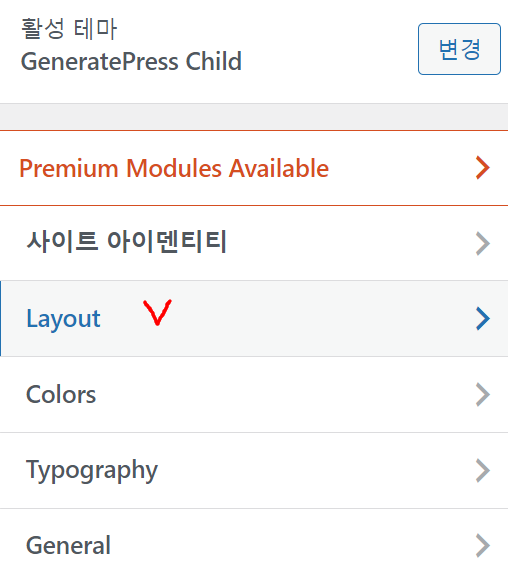
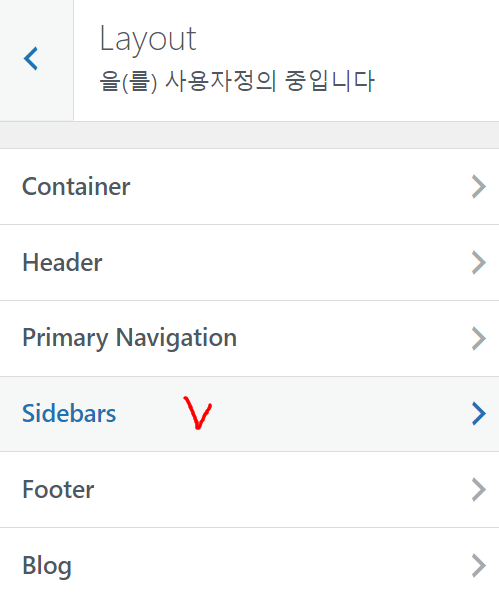
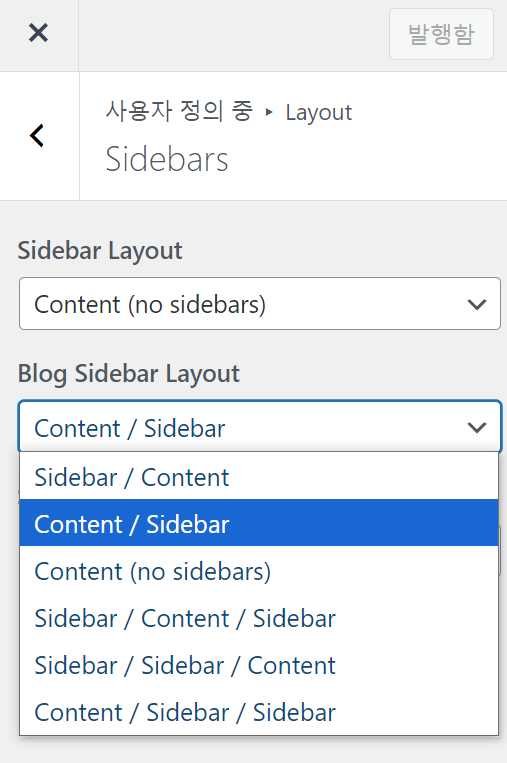
사이드바는 대부분의 테마에서 기본적으로 페이지의 오른쪽에 배치하지만, 레이아웃에 따라 이를 왼쪽으로 이동하거나, 화면의 특정 구역에서만 보이도록 설정할 수 있습니다. 특정 테마에서는 양쪽에 사이드바를 배치할 수도 있습니다. 다음은 GeneratePress 테마에서 사이드바를 배치하는 방법입니다.




만일 테마에서 사이드바 위치 변경을 제공하지 않는 경우는 자녀 테마의 style.css 혹은 functions.php 의 수정을 통해 위치를 변경할 수 있습니다.
8. 반응형 웹에서의 사이드바
오늘날 많은 사용자가 모바일 기기를 통해 웹사이트에 접속합니다. 따라서 사이드바의 반응형 디자인도 중요한 요소입니다. 사이드바가 모바일 환경에서도 제대로 표시되는지 확인하고, 필요에 따라 CSS 미디어 쿼리를 사용해 사이드바의 레이아웃을 조정할 수 있습니다.
@media only screen and (max-width: 1025px) {
.sidebar {
display: none; /* 모바일 환경에서는 사이드바를 숨길 수 있습니다 */
}
}이를 통해 모바일 환경에서 이용자 경험을 개선할 수 있습니다.
9. 끝으로
워드프레스 사이드바를 적절히 커스터마이징하면 사이트의 사용성을 크게 향상할 수 있습니다. 플러그인과 CSS를 사용해 디자인과 기능을 최적화하고, 각 페이지에 맞춤형 사이드바를 적용하면 사용자가 원하는 콘텐츠에 쉽게 접근할 수 있습니다. 사이드바는 단순한 정보 표시 영역을 넘어, 전반적인 사용자 경험을 개선하는 중요한 도구입니다.